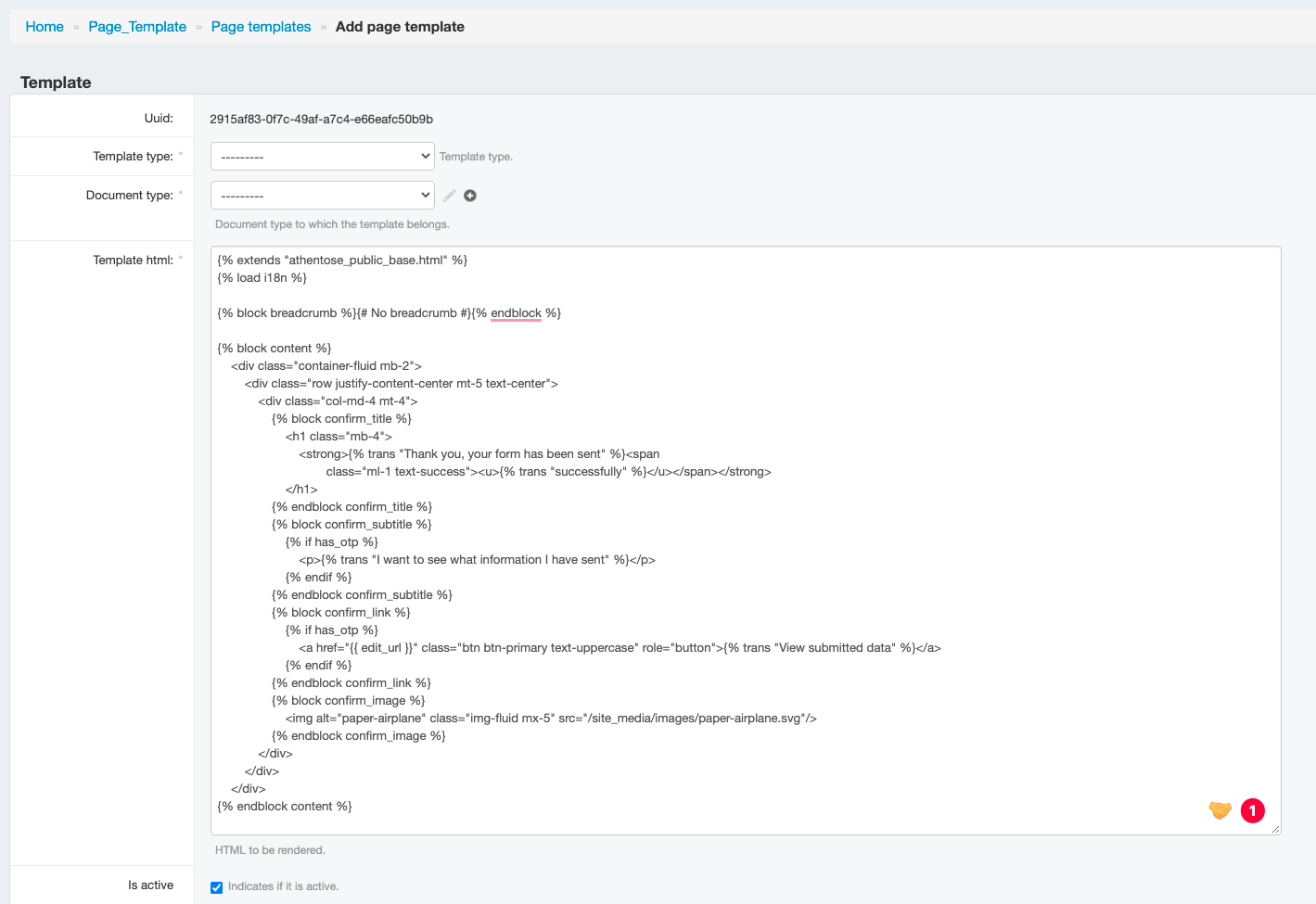
It is possible to make the confirmation page of a public link look accordingly to our corporate branding. You can do this from the advanced administration, from Home » Page_Template » Page templates. You need to add a new "page template" where:
- template type: select "public confirmation document type"
- document type: select the form for which you want to set this confirmation page.
- template HTML: add custom HTML and CSS code here.

You can redefine the following blocks in this page:
confirm_titleconfirm_subtitleconfirm_linkconfirm_image
{% extends "athentose_public_base.html" %}
{% load i18n %}
{% block breadcrumb %}{# No breadcrumb #}{% endblock %}
{% block content %}
<div class="container-fluid mb-2">
<div class="row justify-content-center mt-5 text-center">
<div class="col-md-4 mt-4">
{% block confirm_title %}
<h1 class="mb-4">
<strong>{% trans "Thank you, your form has been sent" %}<span
class="ml-1 text-success"><u>{% trans "successfully" %}</u></span></strong>
</h1>
{% endblock confirm_title %}
{% block confirm_subtitle %}
{% if has_otp %}
<p>{% trans "I want to see what information I have sent" %}</p>
{% endif %}
{% endblock confirm_subtitle %}
{% block confirm_link %}
{% if has_otp %}
<a href="{{ edit_url }}" class="btn btn-primary text-uppercase" role="button">{% trans "View submitted data" %}</a>
{% endif %}
{% endblock confirm_link %}
{% block confirm_image %}
<img alt="paper-airplane" class="img-fluid mx-5" src="/site_media/images/paper-airplane.svg"/>
{% endblock confirm_image %}
</div>
</div>
</div>
{% endblock content %}
Comments
0 comments
Please sign in to leave a comment.