Athento permite añadir una capa de seguridad a la página pública de creación de documentos de un formulario.
Esta capa permite requerir para el acceso a la misma, valores de campos que ya existen dentro de documentos en Athento. Concretamente, el formulario público pedirá al usuario que introduzca un valor para un campo de ese formulario. Si existe un documento con ese formulario en el sistema para el que ese campo tiene el mismo valor que el valor introducido, permitirá el acceso a la creación pública de documentos.
Configurar esta verificación
Desde de la administración avanzada, en Home » Totp » Document type access configs se debe añadir una configuración que indique el formulario y los campos que serán requeridos para realizar la búsqueda, que permitirá determinar si se tiene acceso o no.
Luego, para poder activar y usar esta funcionalidad, se debe que configurar en la administración en Home » Totp » Document type access verifiers el formulario donde se aplicará y la configuración que se usará (definido en el paso anterior). Debe marcarse además la opción "Is enabled".
Personalizar la apariencia de esta página
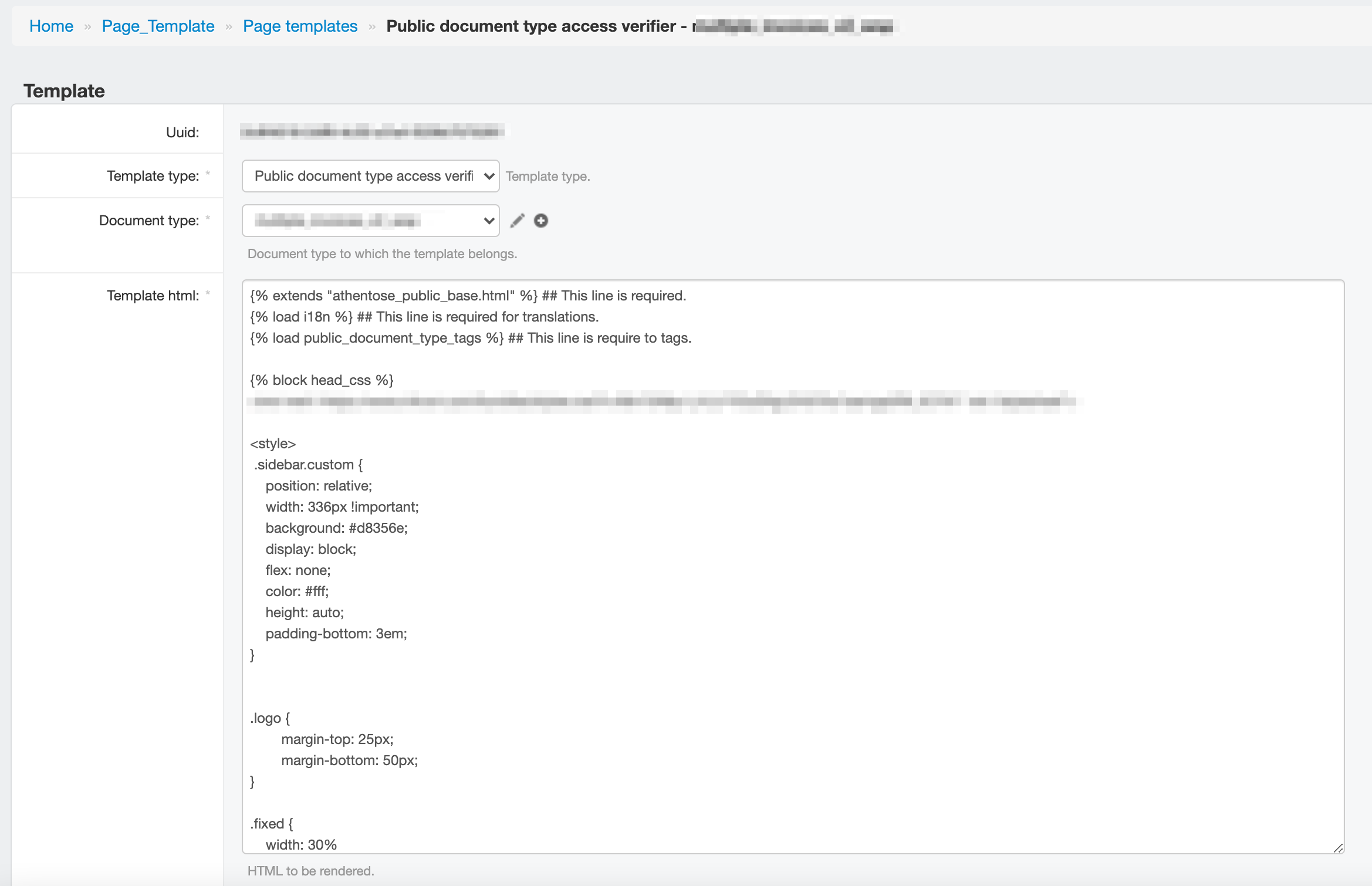
Es posible personalizar la apariencia de esta página. Para ello, debes crear una Page Template de tipo "Public document type access verifier". Esta customización sigue la misma lógica de otras páginas públicas customizables en la plataforma. Existen los mismos bloques disponibles, además de los que son específicos de esta página.

A continuación se muestra el HTML base que se renderiza en esta página, así como los bloques disponibles para customizarla.
{% extends "athentose_public_base.html" %}
{% load i18n %}
{% block content %}
<div class="container-fluid mb-2">
<div class="row justify-content-center mt-5">
<div class="col-md-4">
<div class="card-group">
<div class="card p-4">
<div class="card-body">
{% block access_verifier_title %}<h1 class="mb-4">{% trans "Access verifier" %}</h1>{% endblock access_verifier_title %}
<form method="POST">
{% csrf_token %}
{% block access_verifier_label %}
<label class="text-muted">{% trans "Please enter verification tokens" %}</label>
{% endblock access_verifier_label %}
<div>
{% for metadata_type in metadata_type_qs %}
{% block access_verifier_input %}
<div class="input-group mb-4">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fal fa-key"></i>
</span>
</div>
<input class="form-control" type="text" name="{{ metadata_type.uuid }}" autocomplete="off" placeholder="{{ metadata_type.label }}"
required>
{% if metadata_type.help_text %}
<div class="input-group-append">
<span class="input-group-text">
<i class="fal fa-info-circle" rel="tooltip" title="{{ metadata_type.help_text }}"></i>
</span>
</div>
{% endif %}
</div>
{% endblock access_verifier_input %}
{% endfor %}
</div>
{% block access_verifier_submit_button %}
<div>
<button class="btn btn-primary btn-block" type="submit"
data-style="zoom-out">{% trans "Verify" %}</button>
</div>
{% endblock access_verifier_submit_button %}
</form>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}

Comentarios
0 comentarios
Inicie sesión para dejar un comentario.